Category Icons
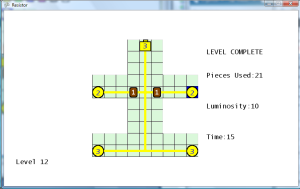
Another problem that I noticed during the playtest session was that there was not a clear correlation to the player between what they were doing in the level and the rank grades after the level was completed. Therefore, I added three icons to the lower right portion of the screen, and numbers signifying the values for those categories which update in real time. I thought that adding this would make the screen have “too much going on”, but I will leave it in for now. I also put those icons next to the textual descriptions on the level complete screen, so that there is a direction connection between the icons on the game level screen and the categories on the level complete screen.
I also tried coloring the icons in real time based on the current rank value for each category. However, this was confusing because pieces and time would start out yellow (S-rank) and luminosity would start out red (C-rank). This is because the player raises their luminosity rank over time, and the player can only lower their piece and time rank over time. Plus, the colors would sometimes change and flicker too quickly between grade colors at times. Therefore, I left all of the icons and numeric values white.
“The Level 2-6 Problem”
There is a visual connection problem that only occurs when placing a resistor next to two objects, where one of the objects in another resistor. This is apparent on level 2-6, where you have to put a 1 resistor next to both a wire and a level 2 resistor to get the maximum luminosity of 2, as shown in the screenshot below. Notice the connection between the 2 and 1 resistors, which really doesn’t exist when looking at the flow values, but it is incorrectly drawn.
Displaying the flow values shows that the resistor’s value is automatically deducted from the flow value.
I rewrote most of the code in the method which returns the wire image used for a specified cell. This code is used for both the wire and the resistors, since the resistor is overlayed on top of a wire image. First I load four variables containing references to each of the four adjacent pieces (or null if one doesn’t exist). Then I start assigning null to those variables if a connection to that adjacent cell should not be made. Finally, I have an if/then statement which looks at those values and then returns an integer ID representing the wire image to use to make the appropriate connections.
I started seeing the one frame flicker problem again, when a new piece was placed next to more than one adjacent pieces. I found that the line of code that placed a new piece on the board was located after the code which updated all of the pieces. Therefore, the first frame of a new piece was always incorrect. I moved the line of code which adds the new piece above the piece array update check, and now the flicker problem is no more.
For each piece, if it is not filled or filling, then it should make all possible connections because there is no way to tell which direction the flow will be coming from. If there is an adjacent cell, it should make a connection to that cell if the flow direction (stored as an instance variable of the GamePiece) is coming from that direction. Conversely, a connection should be made to any adjacent cells which have flow coming from the current cell. Otherwise, a connection should not be made to the adjacent cell, because it could possibly have a different flow value. One continuous wire should not have two different flow values, which I explained in an earlier post.
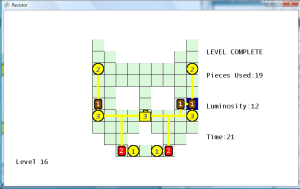
Below is what the corrected display looks like now. A lot of work to fix a small graphical anomaly which nobody would have probably ever noticed anyway.
Additionally, I updated the code so that the luminosity icon value only increments after the LED fills (not as it starts filling).






 Posted by LD Smith
Posted by LD Smith